Who am I?
My name is Stijn van Schie and I’m a 4th-year student at Breda University of Applied Sciences as a Game Designer. During my study, I have found my passion in the technical side of game design. I love creating, improving and learning about different systems and how I can make these fun and engaging to players.
While studying I worked on various different projects ranging from a board game to racing games to my latest project a first-person survival game.


Blueprinting
4 years of experience

Unreal Engine 4 & 5
4 years of experience

C++
6 months of experience

Perforce
4 years of experience

Agile
4 years of experience

Jira software
3 years of experience
Blueprinting
What is it?
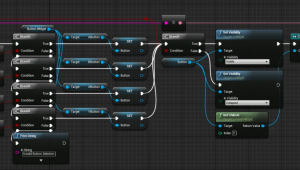
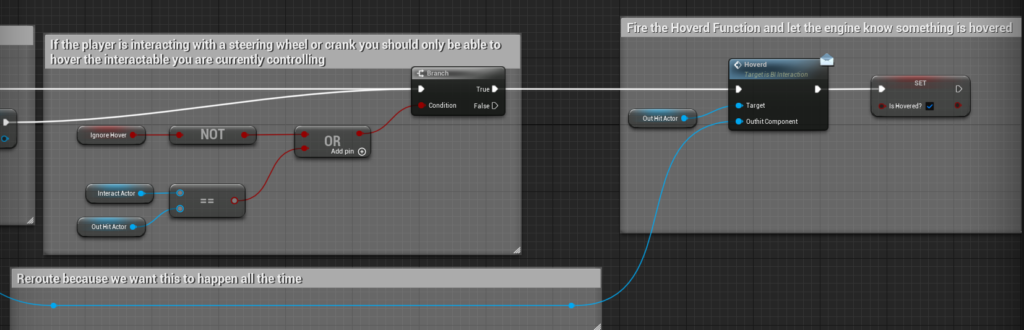
This is an example of one of the systems I made for my current project. It is an interaction system using a line trace.
What does it do step by step and why?
1.
2.
3.
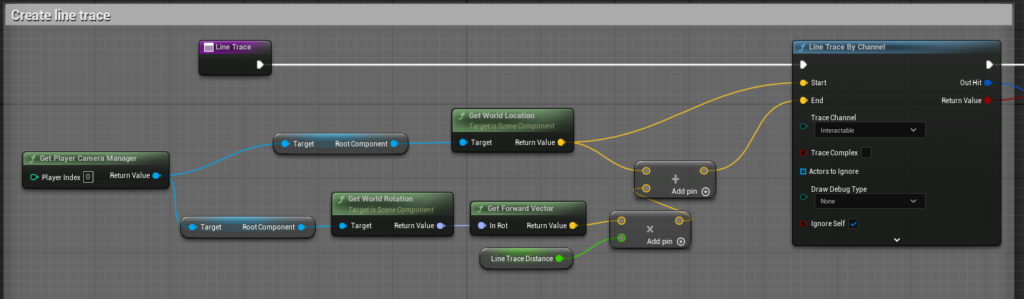
I cast a Line trace by a custom channel ‘Interactable’, this is so it will only hit the actor or components I want it to hit
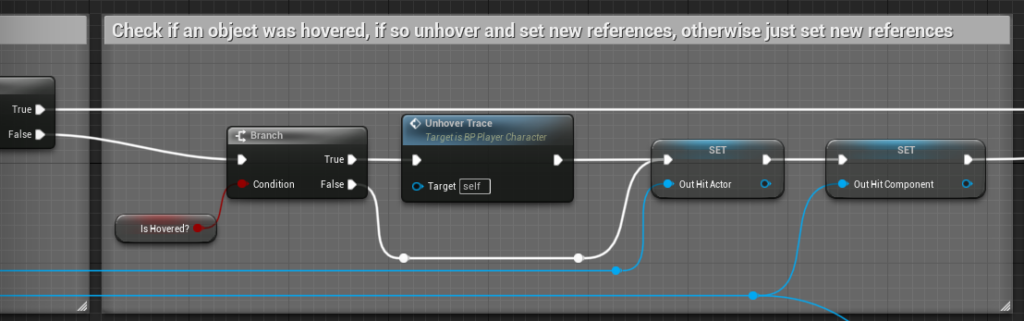
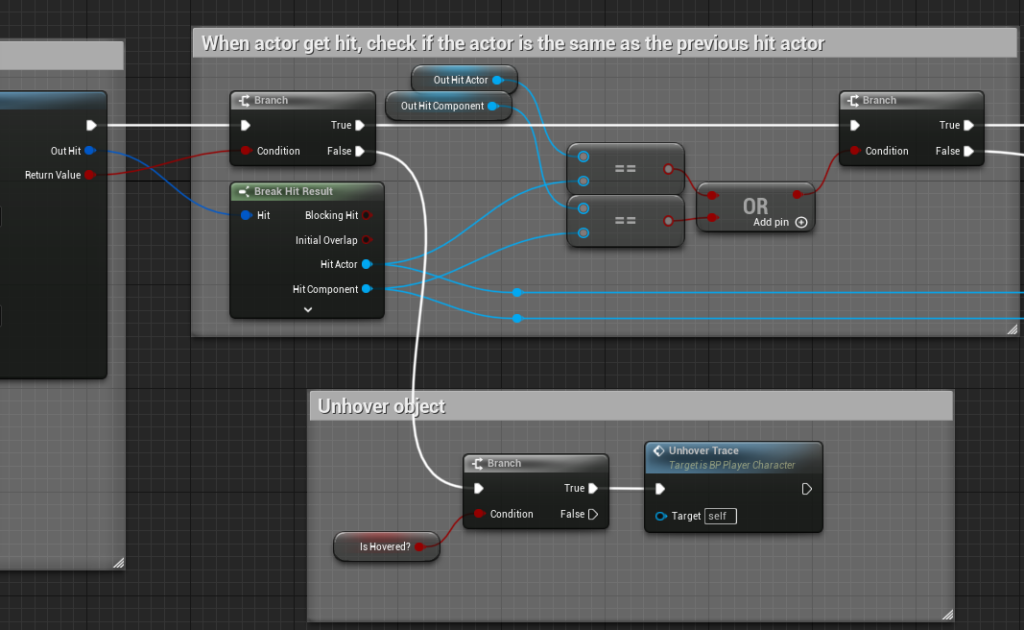
When the actor gets hit, check if the actor is the same as the previous actor we hit, if true do nothing and go to step 3. If false, set new references and unhover the previous actor/component (making the outline disappear)
Check if the actor needs to ignore the hover, otherwise start the hovering event
Using a Blueprint Interface I can call the events: Hover, Unhover and Interactable to every actor with this interface.
Using inheritance I make sure every child of the BP_Interactabe_Parent gets the following behaviour:
1.
2.
On hover, show the outline around objects and show the interaction prompt
On Unhover, stop showing the outline and interaction prompt
In each child can the event ‘Interact’ or ‘HoldInteract’ be called and then any developer can create the behaviour they want when the player interacts with the actor/component.

Step 2 (False). Set new references

Step 1. Spawning the LineTrace from the players camera

Step 2. Check which actor/component has been hit

Step 3. Start hovering event for actors/components that need it
Blueprinting
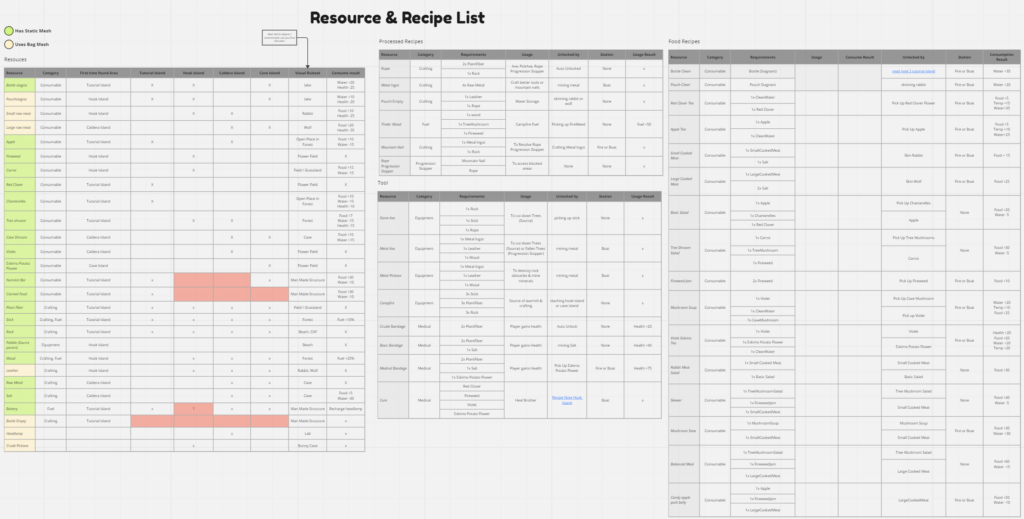
For the Archipelago Promise I was tasked with creating resources and recipes based on the progression of the game and the players intend. That is how I created the following list

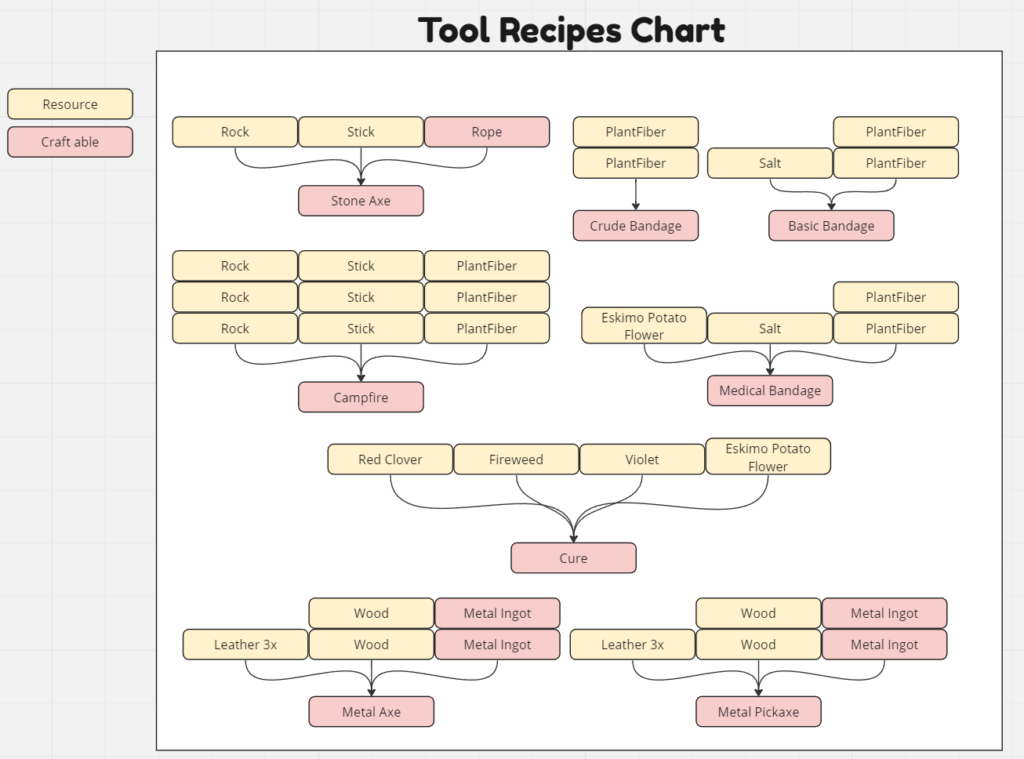
I made recipe charts to make it more clear to the team which recipes can be created and what they need to be crafted

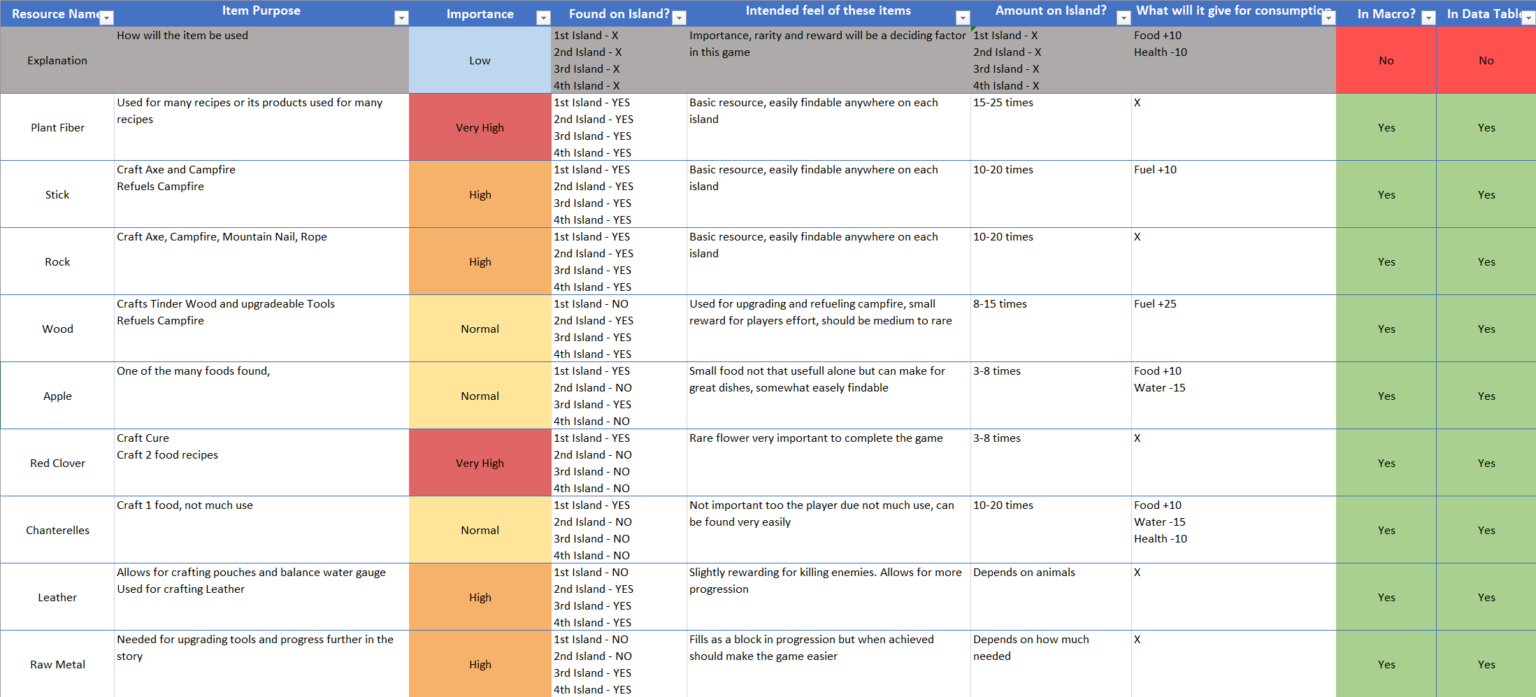
The next step was pre-balancing. This was done by using 3 factors: Item purpose, Importance to the player, Intended feel of these items.

After all the information was added to the DataTable, the final step would be testing this with a player base. These test was to do the balancing using the starting point that I created. With player feedback rebalancing can be done
What can I bring to your team

You get a passionate technical designer that loves creating, improving and learning about different systems and how I can make these fun and engaging for players. In my projects I gained experience in designing, prototyping, implementing and polishing.
Working on a multi-disciplinary team is very enjoyable for me. I love discussing and learning from others. I value feedback very highly since I am always looking to improve myself and learn more
To complete these projects I have worked closely with programmers, visual artists & other designers while working in an agile work environment. this experience taught me how to work with them and see things from their perspective

